简介:
网站维护页面Plus + HTML源码
* 维护时间配置区域 – 请修改以下时间设置
* 格式:”年.月.日 时:分” (24小时制)
* 示例:”2025.05.31 00:00″
/**************************************************************** 维护时间配置区域 - 请修改以下时间设置* 格式:"年.月.日 时:分" (24小时制)* 示例:"2025.06.01 00:00"***************************************************************/const config = {maintenanceStartTime: "2025.06.09 03:23", // 维护开始时间maintenanceEndTime: "2025.06.16 22:25" // 维护结束时间};/*************************************************************** * 维护时间配置区域 - 请修改以下时间设置 * 格式:"年.月.日 时:分" (24小时制) * 示例:"2025.06.01 00:00" ***************************************************************/ const config = { maintenanceStartTime: "2025.06.09 03:23", // 维护开始时间 maintenanceEndTime: "2025.06.16 22:25" // 维护结束时间 };/*************************************************************** * 维护时间配置区域 - 请修改以下时间设置 * 格式:"年.月.日 时:分" (24小时制) * 示例:"2025.06.01 00:00" ***************************************************************/ const config = { maintenanceStartTime: "2025.06.09 03:23", // 维护开始时间 maintenanceEndTime: "2025.06.16 22:25" // 维护结束时间 };
设置你需要的时间 就好了
只需要设置好时间 倒计时结束就转到维护完成页面了
倒计时结束 就算下次再访问也不会重置倒计时 直接到维护完成页面
图片:
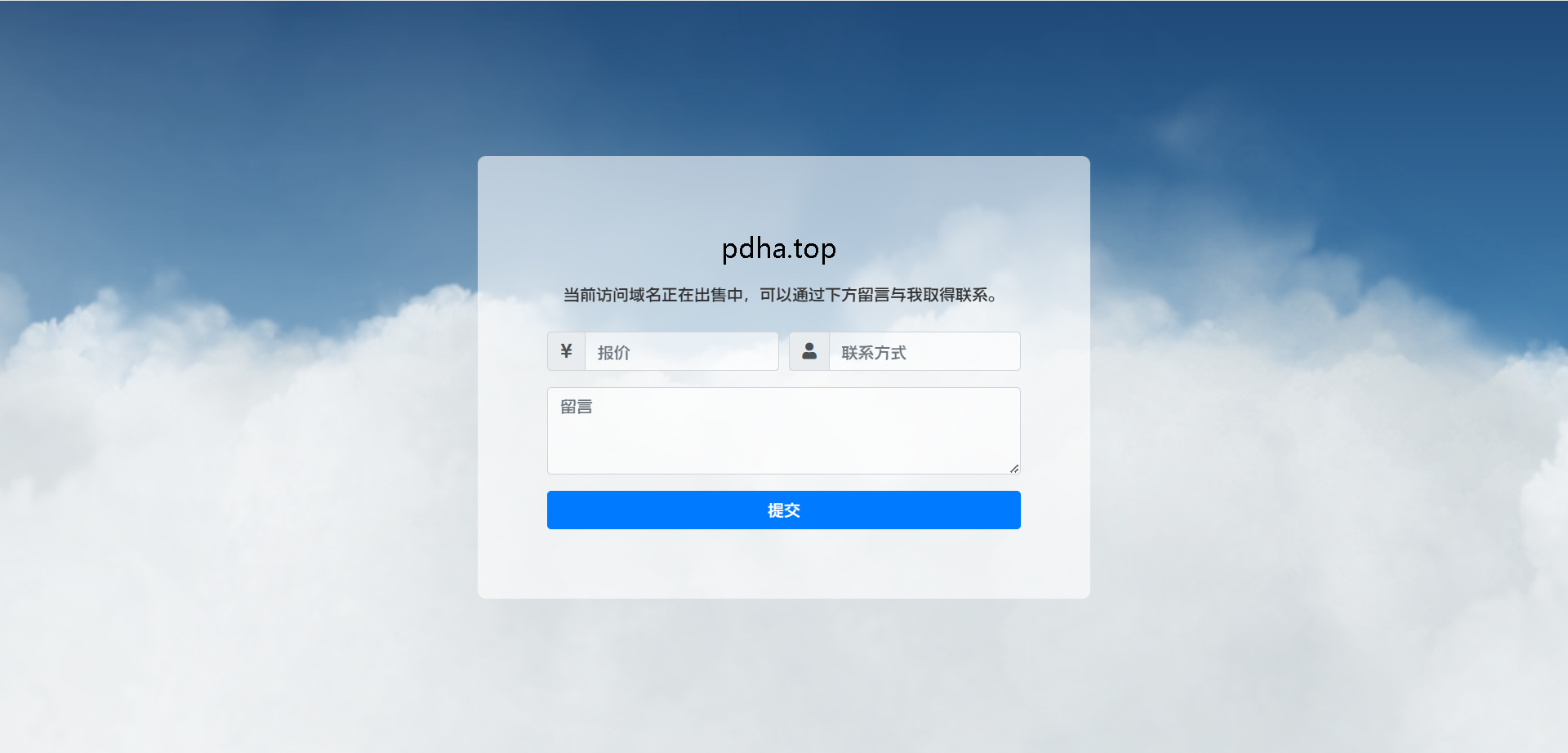
![图片[1]-网站维护页面Plus + HTML源码 图片[1]-网站维护页面Plus + HTML源码](https://pdha.top/wp-content/uploads/pdha.top/2025/06/1749439642989.png)
![图片[2]-网站维护页面Plus + HTML源码 图片[2]-网站维护页面Plus + HTML源码](https://pdha.top/wp-content/uploads/pdha.top/2025/06/1749439643191.png)
![图片[3]-网站维护页面Plus + HTML源码 图片[3]-网站维护页面Plus + HTML源码](https://pdha.top/wp-content/uploads/pdha.top/2025/06/1749439643355.png)
源码
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END





























暂无评论内容