源码简介
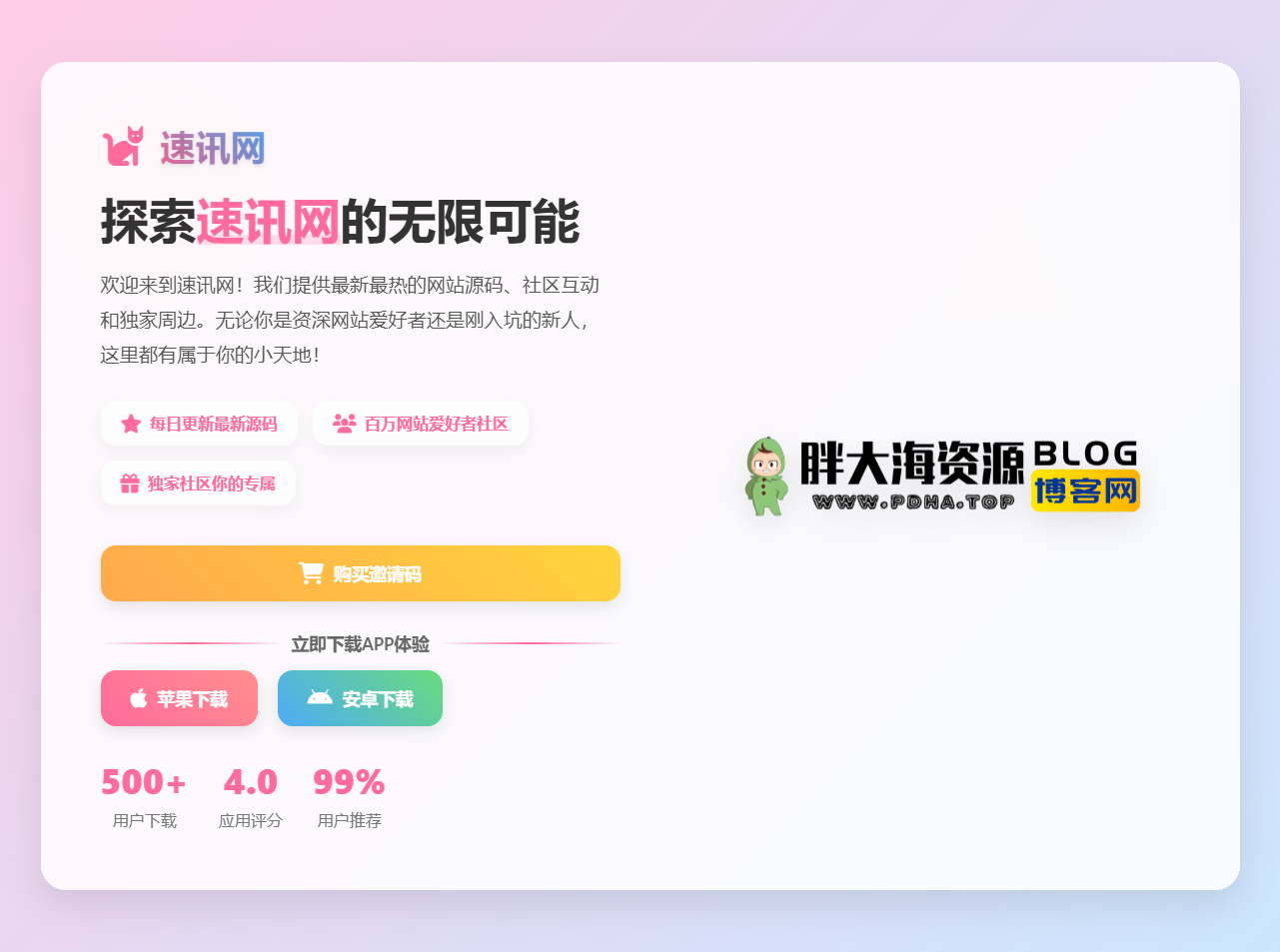
视觉风格上,网站背景采用了色彩斑斓、富有动感的流体图案,给人一种现代、时尚且富有创意的感觉。这或许暗示网站在设计风格上比较追求个性化和独特性,可能提供多样化的个性化模板或设计工具,帮助用户打造独具特色的个人主页
![图片[1]-一款色彩绚丽的个人主页源码-胖大海博客资源网](https://pdha.top/wp-content/uploads/pdha.top/2025/02/1740751143939.png)
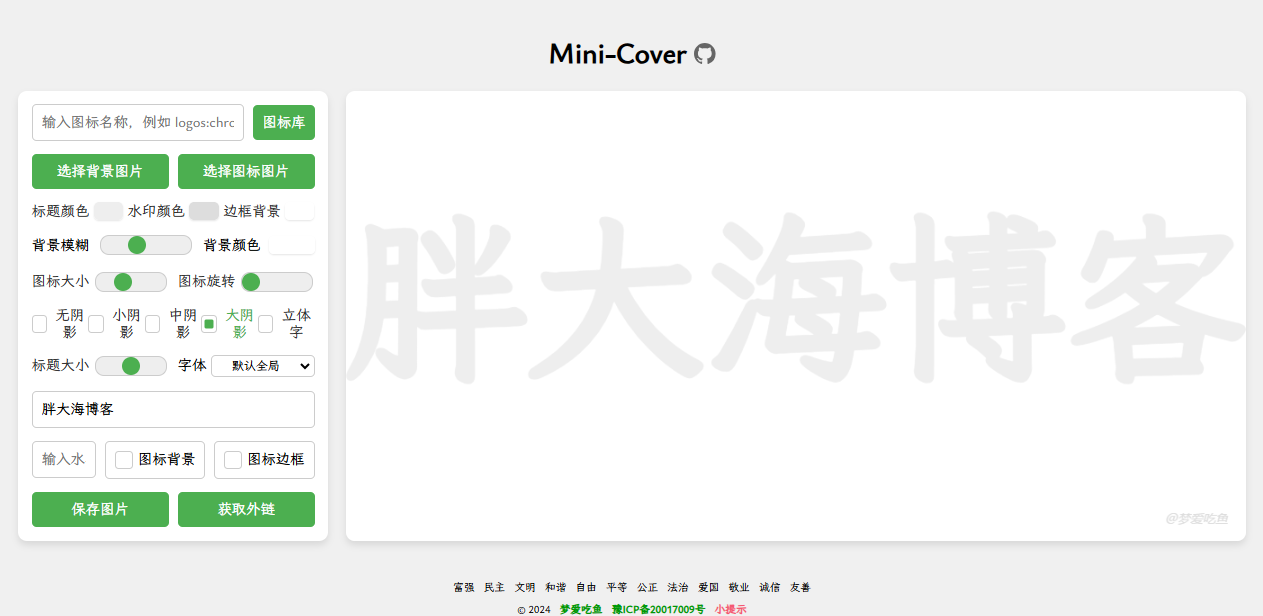
![图片[2]-一款色彩绚丽的个人主页源码-胖大海博客资源网](https://pdha.top/wp-content/uploads/pdha.top/2025/02/1740751149932.png)
安装步骤
npm install
npm run dev- 高度封装了页面中的所有的信息
- 使用
scss作为css预处理器 - 使用
pug作为html预处理器 - 使用
gulp作为构建工具, 并以配置好构建脚本 - 令人舒服的动画 , 以及漂亮的
UI - 响应式,无缝支持移动端
- 所引用的
css与js文件总共超不过18.5kb! - 延迟响应切换页面事件
- 还有很多特性留给你探索…
根据项目特点,一共分为两大类 :
intro首屏main副屏
相应的函数,样式,配置也是根据此标准来的。
配置文件 config.json 中的每一项键名 , 都与相应的组件名所对应。
比如:
{
"head": {
"title": "pdha.top",
"description": "Author:SimonMa,Category:Personal Blog",
"favicon": "favicon.ico"
}
}上面的配置信息就对应着下面 layout/head.pug 组件中的信息。
head
title #{head.title}
meta(charset="utf-8")
meta(name="Description" content=`${head.description}`)
link(rel="icon" href=`${head.favicon}` type="image/x-icon")WebGL-Fluid-Simulation
如需关闭,请设置intro.background: false。
配置信息默认开启了 supportAuthor 选项,即支持作者。
所有的支持项如下:
- 会在首页右上角显示
章鱼猫 - 控制台会打印作者的站点信息
如需关闭,请设置intro.supportAuthor: false。
项目中的图标,全部来自 阿里巴巴矢量图标库
替换步骤如下:
- 请选择好你的图标,添加到项目后,把颜色全部调成白色。
- 点击 Font Class 方式
- 复制生成的链接中的内容
- 替换 文件
css/common/icon.scss中的内容 ,其中icon选择器中的内容必须保留。 - 配置
config.json文件中的相应项main.ul.*.icon
.icon {
display: block;
width: 1.5em;
height: 1.5em;
margin: 0 auto;
fill: currentColor;
font-family: 'iconfont' !important;
font-size: inherit;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END



























暂无评论内容