很多导航网站以及浏览器插件都需要用到 favicon 徽标生成服务,把每个网址的 favicon 存储到本地太过麻烦,谷歌提供的服务有很多徽标获取不到,favicon.im 和 favicon.is 提供的大多数域名都能获取到。
Favicon 生成
使用方法
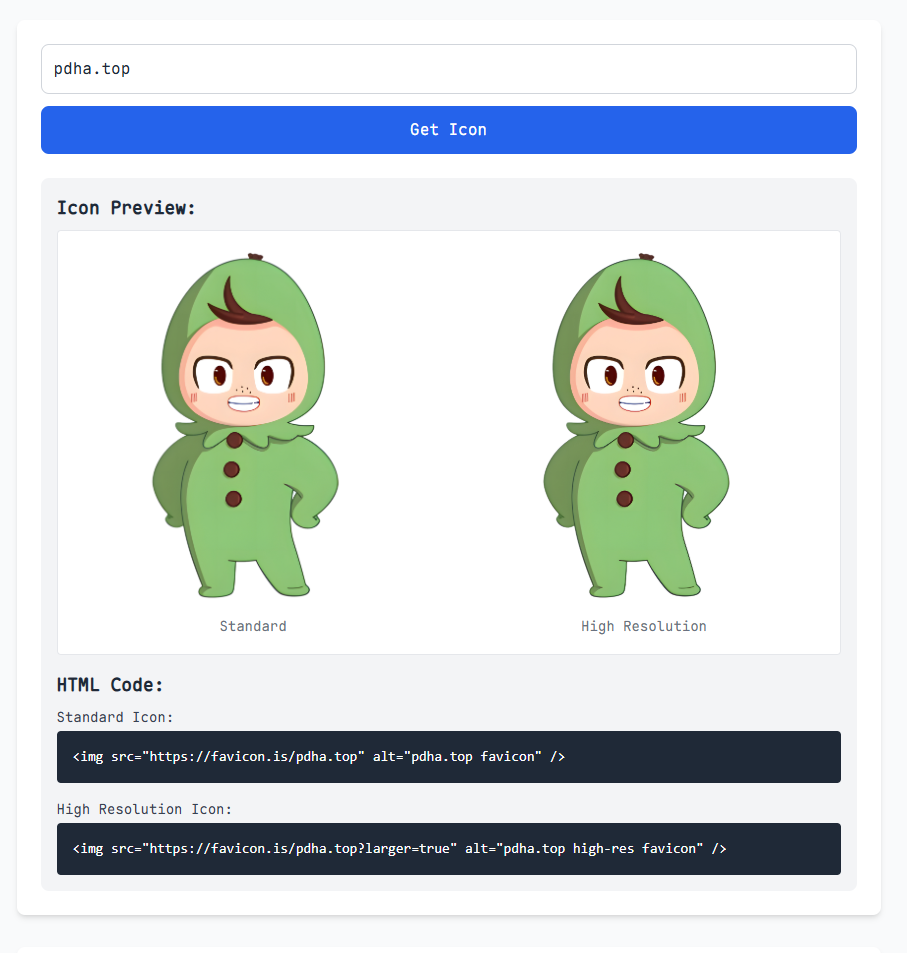
<img src="https://favicon.is/pdha.top" alt="pdha.top favicon" />![图片[1]-Favicon与Logo生成服务-胖大海博客资源网](https://pdha.top/wp-content/uploads/pdha.top/2025/03/1742373881007.png)
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END

很多导航网站以及浏览器插件都需要用到 favicon 徽标生成服务,把每个网址的 favicon 存储到本地太过麻烦,谷歌提供的服务有很多徽标获取不到,favicon.im 和 favicon.is 提供的大多数域名都能获取到。
<img src="https://favicon.is/pdha.top" alt="pdha.top favicon" />![图片[1]-Favicon与Logo生成服务-胖大海博客资源网](https://pdha.top/wp-content/uploads/pdha.top/2025/03/1742373881007.png)


暂无评论内容