熟悉Cloudflare的用户应该知道,如果要根据cookie绕过缓存,就需要购买Cloudflare的付费套餐。然而,一些细心的站长可能已经发现,Cloudflare支持“使用WordPress/WooCommerce缓存静态HTML”的功能,但这只适用于Cloudflare Business和Enterprise计划的客户,免费用户无法享受此功能。
所有Cloudflare计划中的客户都可以配置缓存HTML文件。但只有Business和Enterprise计划中的客户才能在发送带有请求的Cookie的任何时候绕过HTML缓存。
这项功能可以实现以下目标:
- 未登录的访客(没有登录 Cookies)访问站点时直接提供 CDN 完全缓存网站页面(HIT),无需回源,提升速度并减轻服务器负担;
- 已登录的用户(具有登录 Cookies)或者发送了评论的用户 CDN 就回源并提供动态内容(DYNAMIC),确保前端实时更新;
- 同时两者缓存互相隔离,不会出现未登录访客可以看到已登录用户的前台信息。
由于大多数网站(包括但不限于WordPress)都是通过设置Cookies来实现用户登录或评论等功能的,我们可以让Cloudflare通过判断Cookies来自动判断用户登录和评论情况,从而区分是否回源。这样不仅可以提升访客的体验,还可以减轻服务器的负担。
下面,我将以WordPress为例,告诉大家如何免费实现这个功能。
配置流程:
1.观察 Cookies 特征
通过阅读 Cloudflare 官方给出的文档,我们可以发现以下规律:
| WordPress(原生) | wp-.*|wordpress.*|comment_.* |
| 具有 WooCommerce 的 WordPress | wp-.*|wordpress.*|comment_.*|woocommerce_.* |
2.打开配置页面
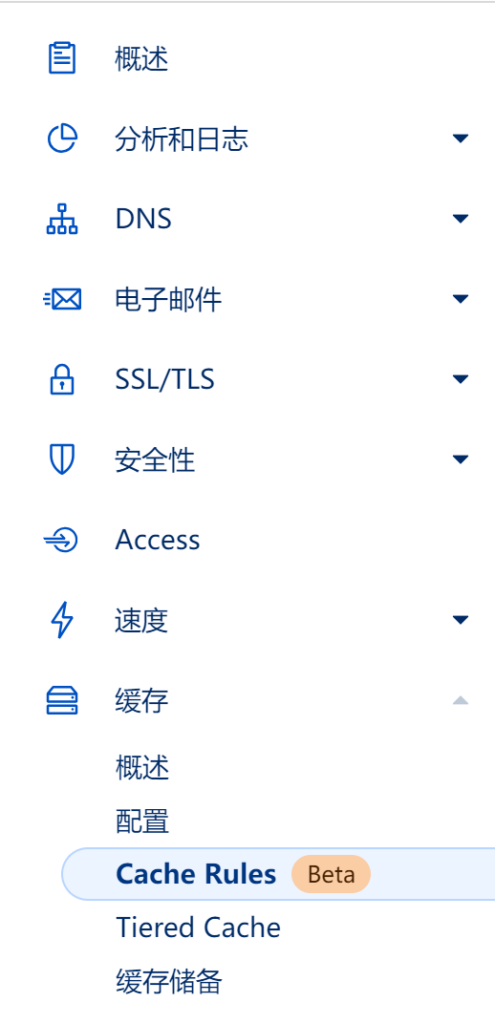
打开Cloudflare 配置页面,依次点击要配置的域名-缓存-Cache Rules。

3.创建第一个缓存规则
按照下图创建缓存规则,选择“
这个规则的目的是防止 Cloudflare 缓存管理后台、前台用户中心、搜索界面和预览界面,以免缓存他人信息。
(http.request.full_uri eq "https://您的域名/wp-admin/*") or (http.request.full_uri eq "https://您的域名/*preview=true*") or (http.request.full_uri eq "https://您的域名/前台用户中心/*") or (http.request.full_uri eq "https://您的域名/?s=*")
4.创建第二个缓存规则
按照下图创建缓存规则,选择“绕过缓存”,并把这个规则放在本流程的第二个。
这个规则的目的是实现已登录的用户(具有登录 Cookies)或者发送了评论的用户 CDN 请求回源并提供动态内容(DYNAMIC),确保前端实时更新。
(starts_with(http.request.full_uri, "https://您的域名/") and http.cookie contains "wordpress_sec_") or (starts_with(http.request.full_uri, "https://您的域名/") and http.cookie contains "wordpress_logged_in") or (starts_with(http.request.full_uri, "https://您的域名/") and http.cookie contains "comment_")
5.创建第三个缓存规则
按照下图创建缓存规则,并把这个规则放在本流程的底部。
这个规则的目的实现是未登录的访客(没有登录 Cookies)访问站点时直接提供 CDN 完全缓存网站页面(HIT),无需回源。
(starts_with(http.request.full_uri, "https://你的域名/") and not http.cookie contains "wordpress_sec_" and not http.cookie contains "wordpress_logged_in" and not http.cookie contains "comment_")
此处选择“

6.检查缓存规则顺序
请确保 3 个规则按照上述顺序排序,可以拖动或点击箭头对规则重新排序

7.验证规则生效情况
可在浏览器的 InPrivate 标签页中按 F12 打开开发者工具,在网络一栏中查看对应网址的“cf-cache-status”。正常情况下,您将看到以下内容,这表示配置成功:
- 未登录:cf-cache-status:HIT
- 登录后:cf-cache-status:DYNAMIC
如果有问题,请检查“页面规则”等中是否有项目与其冲突。
完成此配置后,您可以自行检查并完善其它配置,此处不再赘述。
希望这个教程可以帮助有需要的站长;同时也希望 Cloudflare 可以继续提供优秀的加速服务,开发更多先进的功能!
感谢您的来访,获取更多精彩文章请收藏本站。






















暂无评论内容