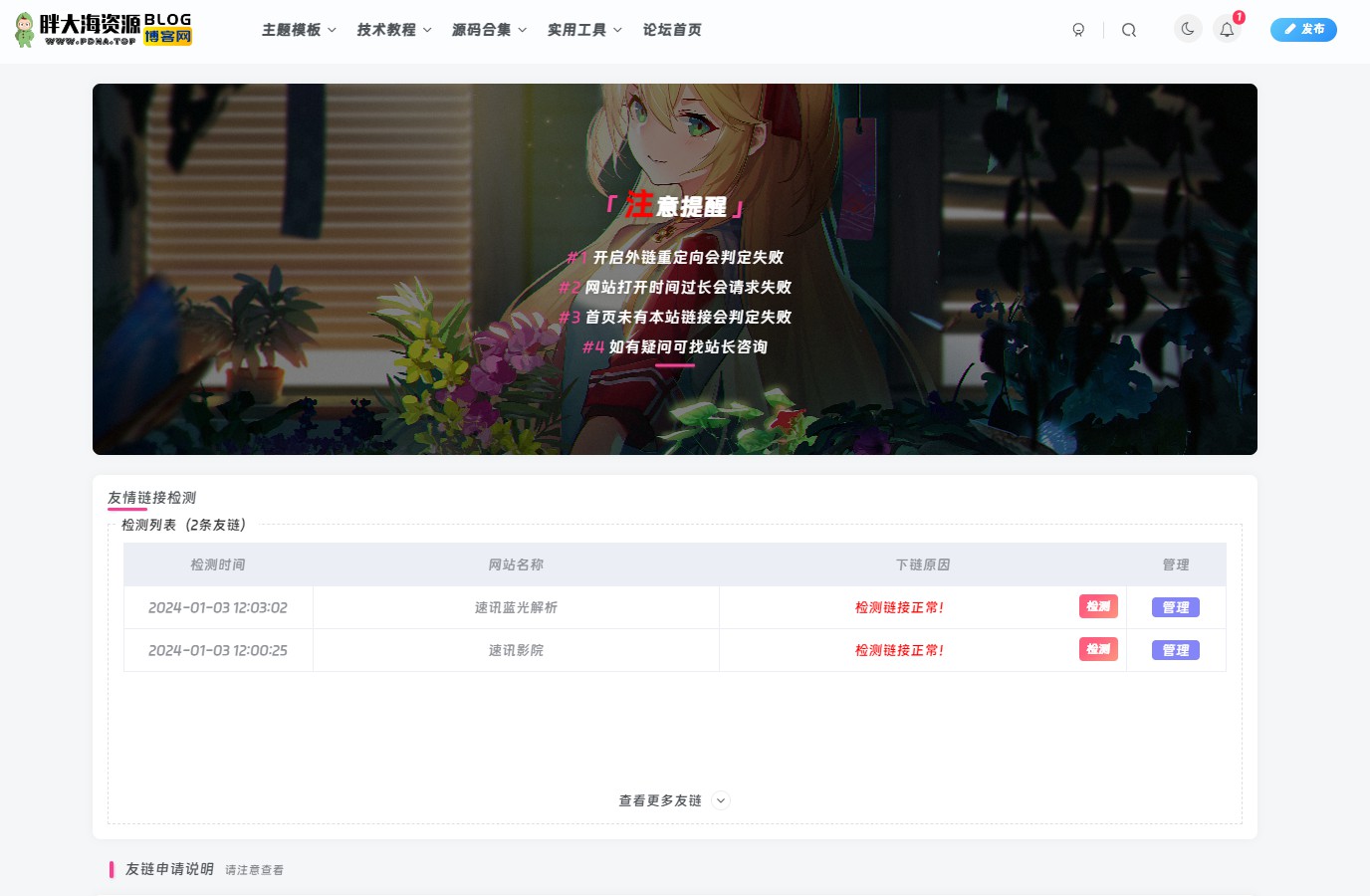
这个应该好好吐槽一下,主题作者应该更新美化轮播图按钮样式,太矩形了(边角弄圆一点也好呀!),自己动手丰衣足食,喜欢我这个样式的小伙伴,拿去吧!点赞一波就好啦!
美化图:
![图片[1]-子比主题首页轮播图按钮样式美化-胖大海博客资源网](https://img.sjcnh.cn/images/E0YJQ.webp)
CSS代码:(压缩过了)
/*幻灯片上一张、下一张按钮样式*/
.swiper-button-next, .swiper-button-prev{height: 70px !important;}.swiper-button-prev{border-top-right-radius: 8px;border-bottom-right-radius: 8px;}.swiper-button-next{border-top-left-radius: 8px;border-bottom-left-radius: 8px;}感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END











![WordPress换域名、批量修改替换网站链接URL最完美教程[新手必看]-胖大海博客资源网](https://oss.zibll.com/zibll.com/2023/09/图片-22.png?x-oss-process=image%2Fquality,q_40%2Fresize,m_fill,w_1024,h_444)

![数据库批量替换插件正式发布、一键换域名工具[插件发布]-胖大海博客资源网](https://oss.zibll.com/zibll.com/2023/10/20231012230827336-%E5%9B%BE%E7%89%87-1.png)












暂无评论内容