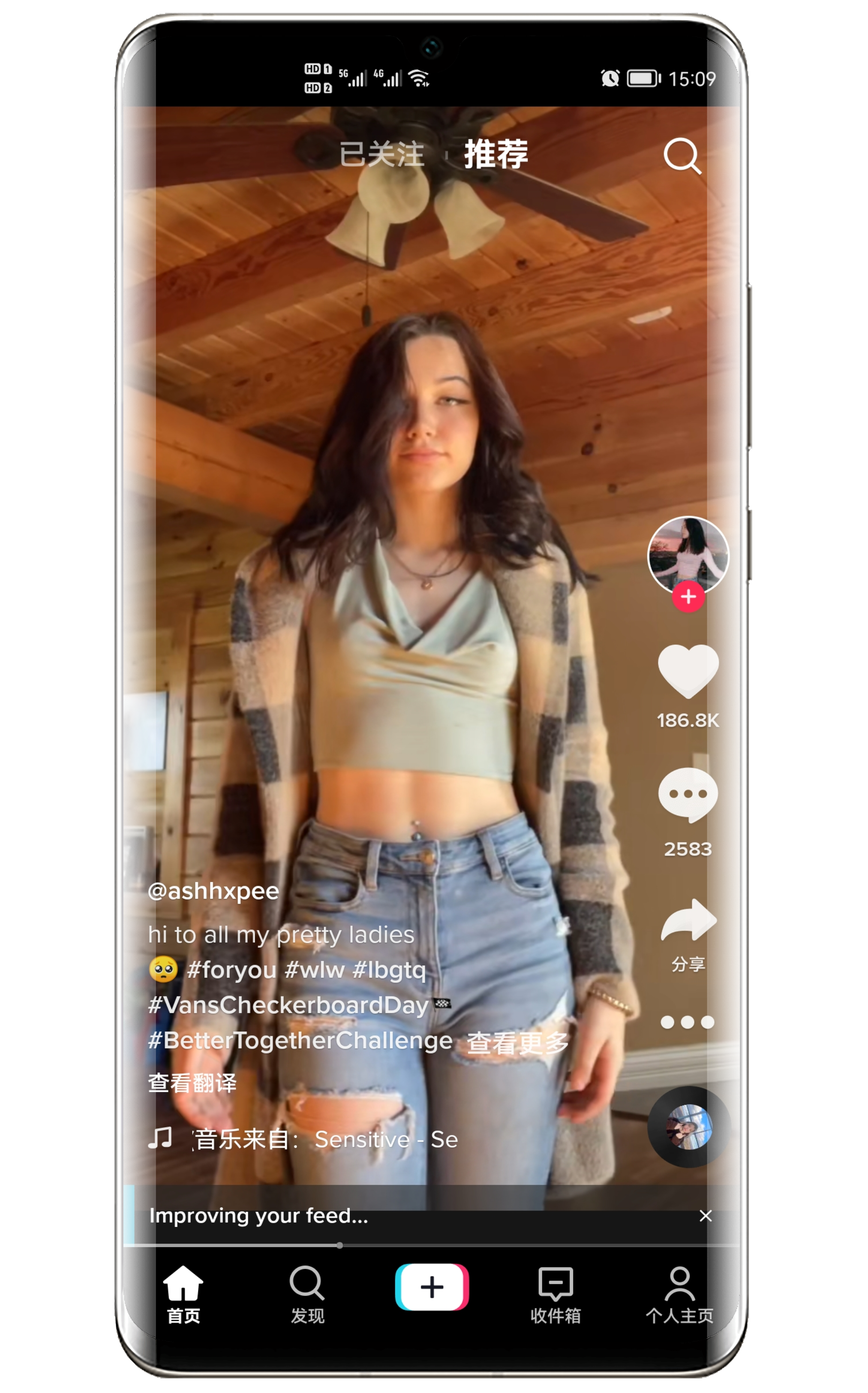
美化图:
![图片[1]-子比主题添加滚动图片广告位html小工具-胖大海博客资源网](https://img.sjcnh.cn/images/erfdf34.webp)
效果就是上图这样,图片自动滚动,挺适合做广告位,也可以放一些自己网站特色的内容宣传图。
将下面代码放置在小工具——自定义HTML即可
html代码:
<div class="one">
<ul style="left: -788px;">
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 0px;">APP封装 签名 分发</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 0px;">APP封装 签名 分发</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
<li><a href="/"><img src="https://images.aaym.net/2023/10/20231028131017464-image.png" >
<span style="width: 240px;">承接各类推广广告</span></a>
</li>
</ul>
</div>css样式:
放入自定义css中或者自行html中引入
.one {
margin: 10px auto;
height: 160px;
overflow: hidden;
position: relative;
width: 100%;
}
.one ul {
height: 160px;
width: 100000px;
position: absolute;
left: 0;
}
/*ul width的宽不能过小*/
.one ul li {
display: block;
float: left;
margin: 5px;
height: 150px;
border-radius: 20px;
position: relative;
}
.one ul li a {
display: inline-block;
height: 150px;
}
.one ul li img {
border-radius: 20px;
display: block;
}
.one ul li a span {
height: 0;
display: block;
background: #f9f9f9cc;
position: absolute;
bottom: 0;
color: #ff4f4f;
font-size: 0px;
}
.one ul li a:hover span {
height: 150px;
line-height: 150px;
font-size: 20px;
text-align: center;
transition: all 0.7s;
border-radius: 20px ;
}
.two {
margin: 50px auto;
height: 90px;
overflow: hidden;
position: relative;
}
.two ul {
height: 90px;
width: 100000px;
position: absolute;
left: 0;
}/*ul width的宽不能过小*/
.two ul li {
display: block;
float: left;
margin: 5px;
height: 80px;
border-radius: 20px;
position: relative;
}
.two ul li a {
display: inline-block;
height: 80px;
}
.two ul li img {
display: block;
border-radius: 20px;
height: 80px;
}
.two ul li a span {
height: 0;
display: block;
background: #f9f9f9cc;
position: absolute;
bottom: 0;
color: #ff4f4f;
font-size: 0px;
}
.two ul li a:hover span {
height: 80px;
line-height: 80px;
font-size: 20px;
text-align: center;
transition: all 0.7s;
border-radius: 20px ;
}js代码:
放入自定义js中,或者自行html引入
/* 有的浏览器第一次加载不会动画 刷新当前页面一次 可以不加的*/
//function reurl(){
//url = location.href;var times = url.split("?");
//if(times[1] != 1){url += "?1"; self.location.replace(url);}
//}
//onload=reurl ;
/* 有的浏览器第一次加载不会动画 刷新当前页面一次 */
$(document).ready(function () {
var box0 = $(".one"),v0 = 0.5;
var box1 = $(".two"),v1 = 1;
Rin(box0,v0);
Rin(box1,v1);
function Rin($Box,v){//$Box移动的对象,v对象移动的速率
var $Box_ul = $Box.find("ul"),
$Box_li = $Box_ul.find("li"),
$Box_li_span = $Box_li.find("span"),
left = 0,
s=0,
timer;//定时器
$Box_li.each(function(index){
$($Box_li_span[index]).width($(this).width());//hover
s += $(this).outerWidth(true); //即要滚动的长度
})
window.requestAnimationFrame = window.requestAnimationFrame||function(Tmove){return setTimeout(Tmove,1000/60)};
window.cancelAnimationFrame = window.cancelAnimationFrame||clearTimeout;
if( s>=$Box.width()){//如果滚动长度超出Box长度即开始滚动,没有的话就不执行滚动
$Box_li.clone(true).appendTo($Box_ul);
Tmove();
function Tmove(){
//运动是移动left 从0到-s;(个人习惯往左滚)
left -= v;
if(left <= -s){left = 0;$Box_ul.css("left",left)}else{ $Box_ul.css("left",left) }
timer = requestAnimationFrame(Tmove);
}
$Box_ul.hover(function(){cancelAnimationFrame(timer)},function(){Tmove()})
}
}
})代码中图片自行更换
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END











![WordPress换域名、批量修改替换网站链接URL最完美教程[新手必看]-胖大海博客资源网](https://oss.zibll.com/zibll.com/2023/09/图片-22.png?x-oss-process=image%2Fquality,q_40%2Fresize,m_fill,w_1024,h_444)

![数据库批量替换插件正式发布、一键换域名工具[插件发布]-胖大海博客资源网](https://oss.zibll.com/zibll.com/2023/10/20231012230827336-%E5%9B%BE%E7%89%87-1.png)











暂无评论内容